Capture
端末のオーディオ、カメラ、ビデオカメラを利用してマルチメディアデータを作成します。
機能
オーディオ録音アプリを起動し、音声をファイルに記録する(Androidのみ) 【 captureAudio 】
ビデオカメラアプリを起動し、映像をファイルに記録する 【 captureVideo 】
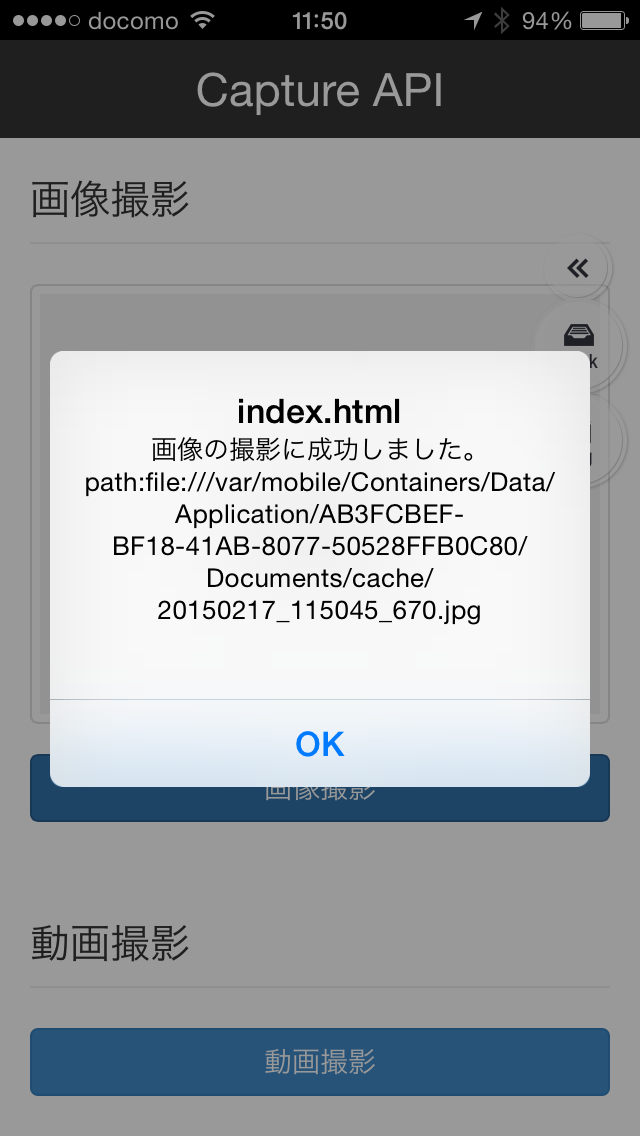
カメラアプリを起動し、画像をファイルに記録する 【 captureImage 】
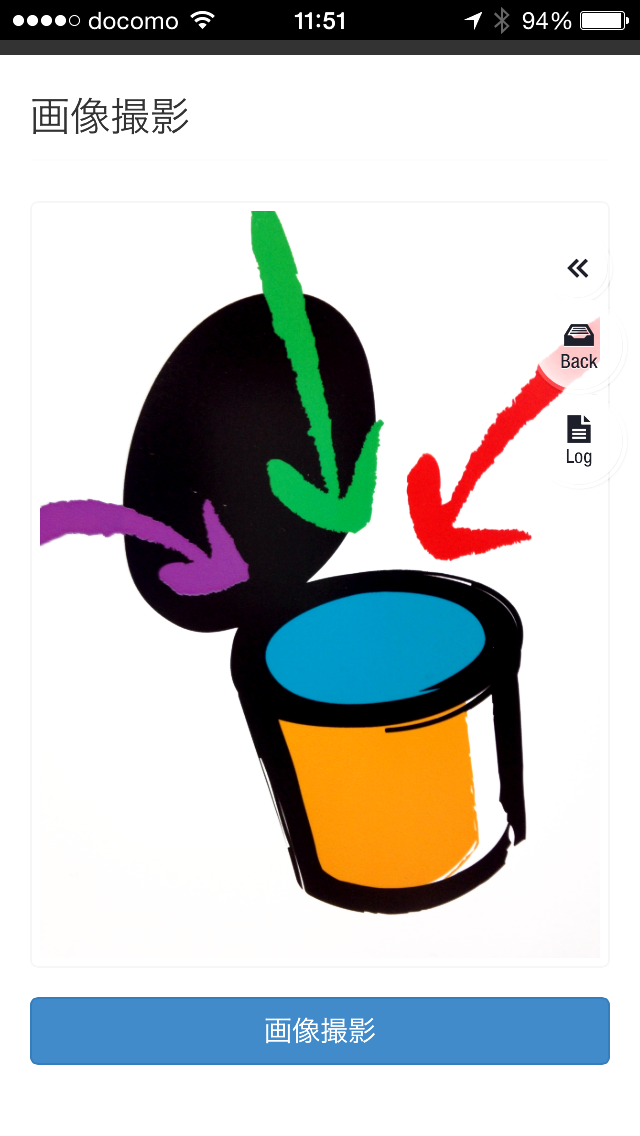
写真撮影時、撮影後の写真の上に他の画像を重ねる 【 captureWithOverlay 】
利用用途
録音・録画・画像キャプチャー機能や撮影画像にさらに画像を重ね合わせる等の機能を実装したい場合、こちらの機能をご利用ください。
【対応ランタイムバージョン】
ランタイムのバージョン毎に最適化したサンプルをダウンロードしてご使用ください。
-
サンプル(ver.2.0系)をダウンロード
(for applican api ver.2.0)
メソッド
- captureAudio(Function<MediaFile> successCallback, Function errorCallback)
- captureVideo(Function<MediaFile> successCallback, Function errorCallback)
- captureImage(Function<MediaFile> successCallback, Function errorCallback)
- captureWithOverlay(Function successCallback, Function errorCallback, CaptureWithOverlayOptions options)