Video
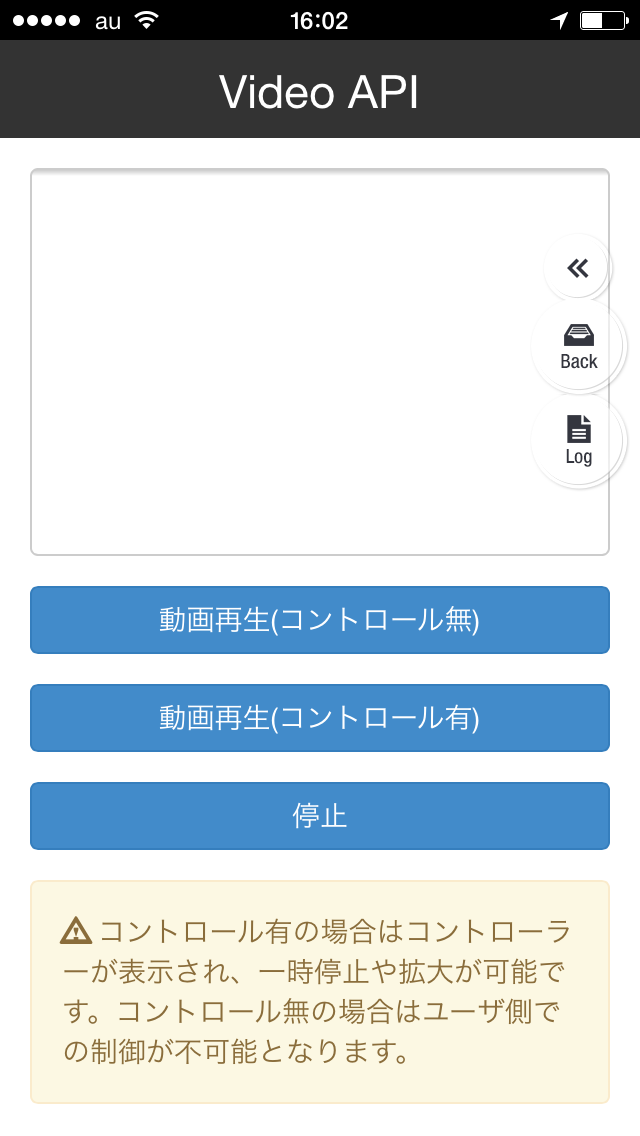
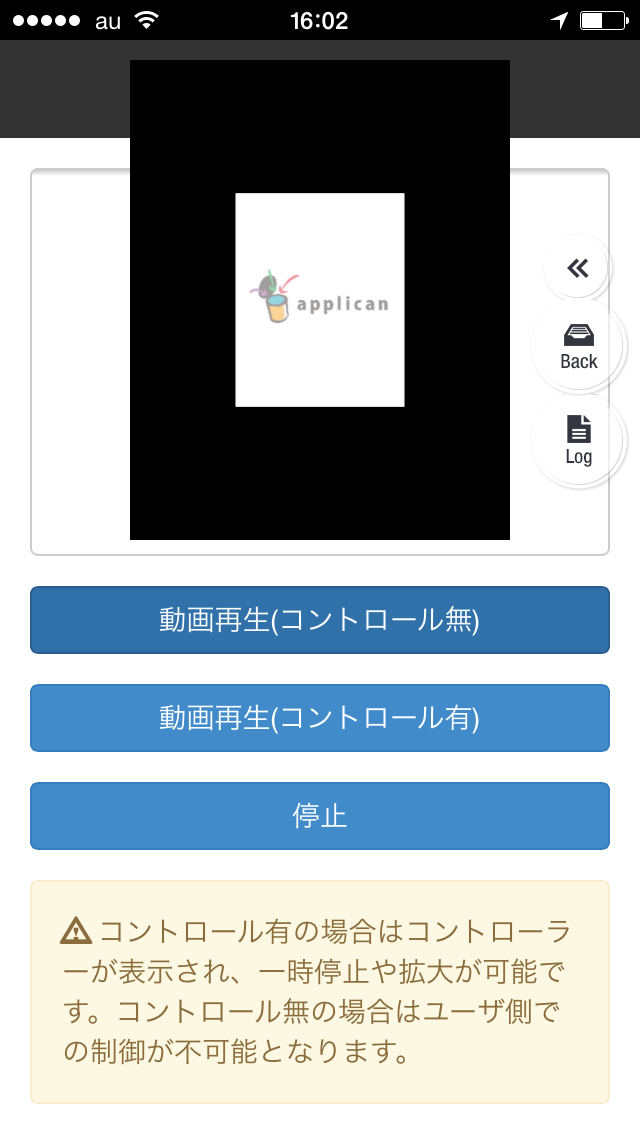
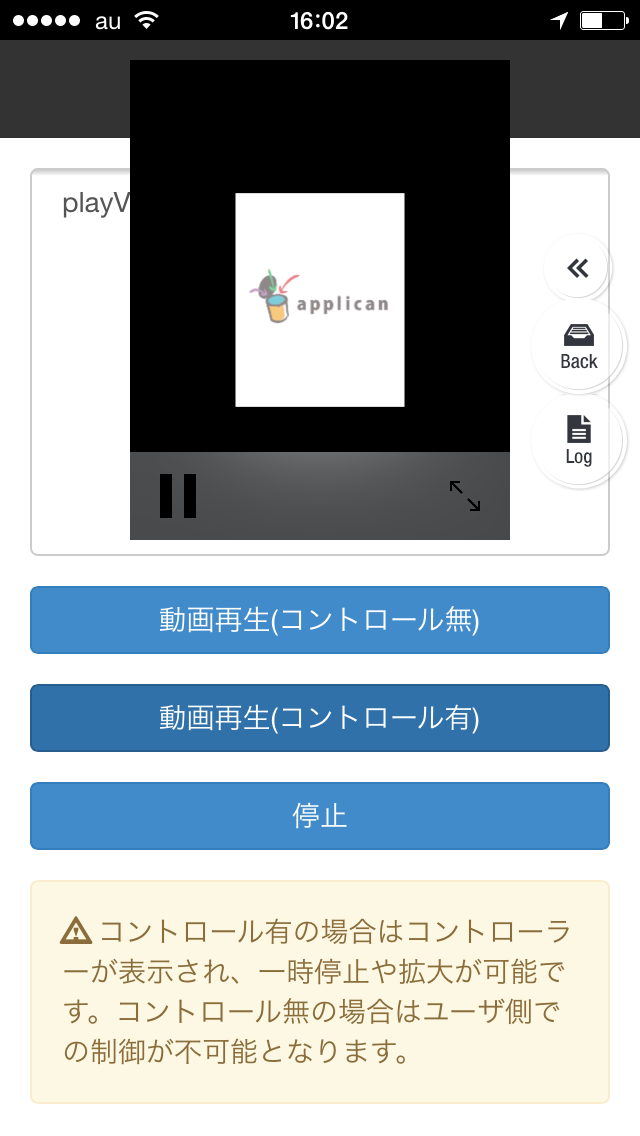
位置を指定した動画再生を可能とする機能です。Andorid 4.4 から禁止された<video>での自動再生も、こちらの機能で代替可能です。iPhoneの場合、WebViewでの動画再生時、全画面遷移してしまうのを回避する事も可能になります。
利用用途
アプリ内で動画の再生制御を行いたい場合、こちらの機能をご利用ください。
【対応ランタイムバージョン】
ランタイムのバージョン毎に最適化したサンプルをダウンロードしてご使用ください。
-
サンプル(ver.1.0系)をダウンロード
(for applican api ver.1.0)
-
サンプル(ver.2.0系)をダウンロード
(for applican api ver.2.0)
メソッド
- play(String filePath, Function successCallback, Function errorCallback, VideoOptions option)
- stop()