機能
利用用途
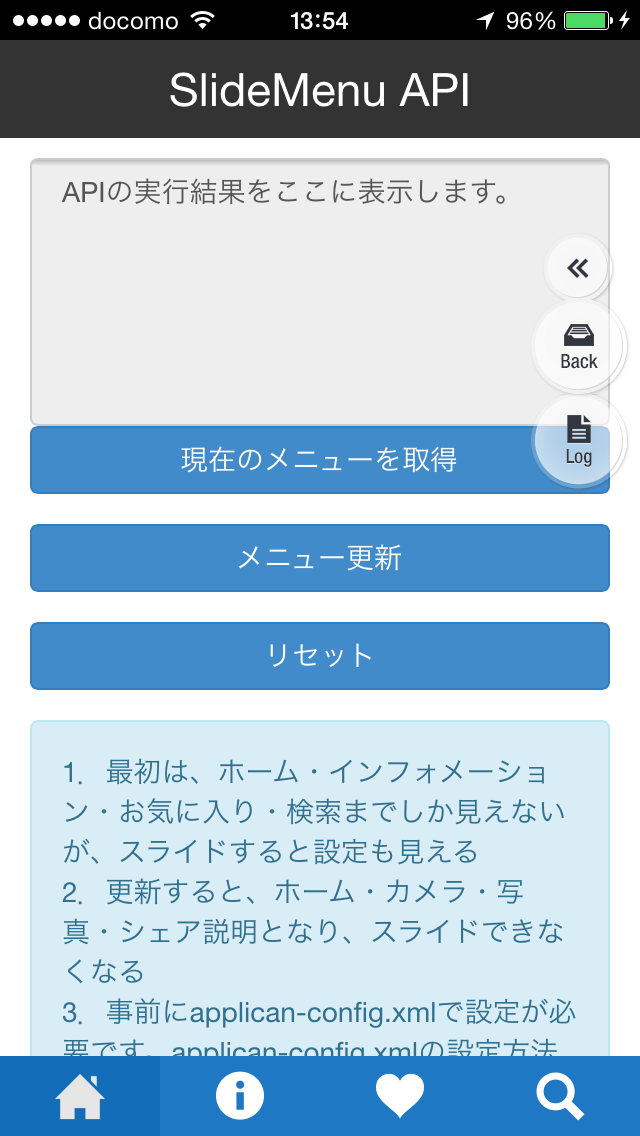
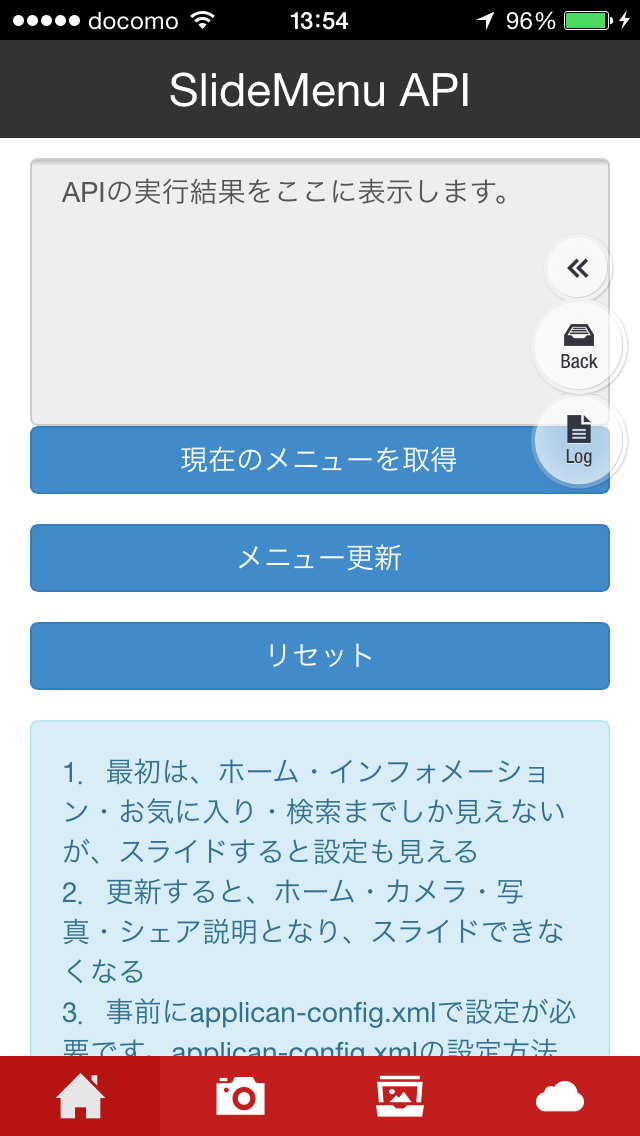
ページ内の上部or下部に固定したメニューを作成したい場合、こちらの機能をご利用ください。
【対応ランタイムバージョン】
ランタイムのバージョン毎に最適化したサンプルをダウンロードしてご使用ください。
-
サンプル(ver.2.0系)をダウンロード
(for applican api ver.2.0)
メソッド
- getCurrentMenu(Function successCallback)
- setMenu(Array menu)
- resetMenu()