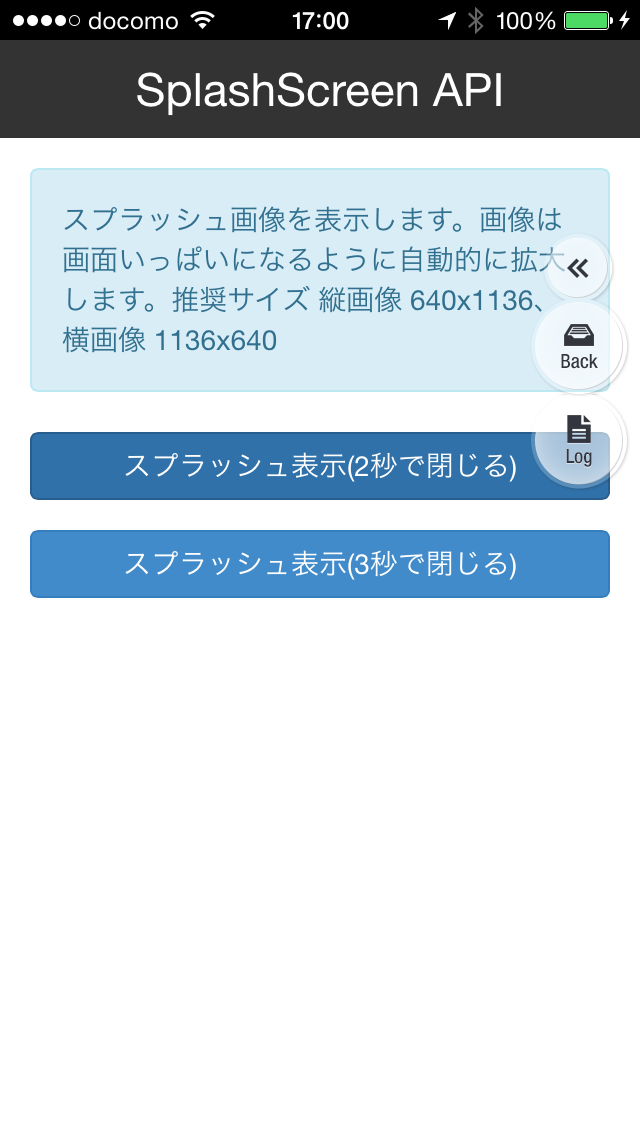
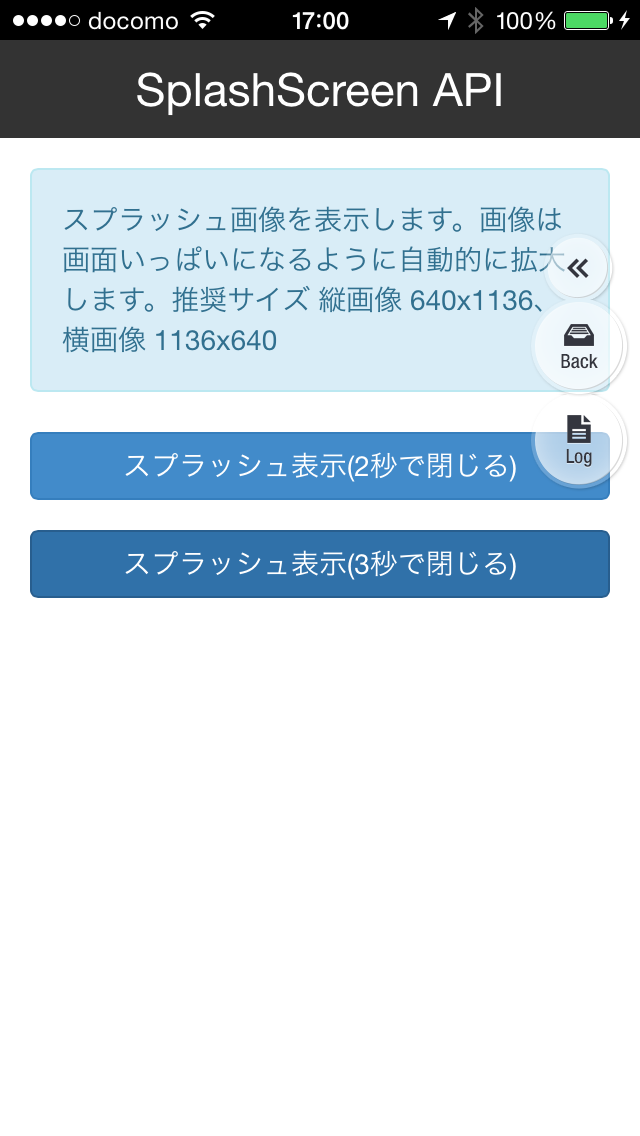
SplashScreen
スプラッシュ画像を表示します。画像は画面いっぱいになるように自動的に拡大します。推奨サイズ 縦画像 640x1136、横画像 1136x640
利用用途
アプリ起動時にロゴやカバー画像を表示したい場合、こちらの機能をご利用ください。
【対応ランタイムバージョン】
ランタイムのバージョン毎に最適化したサンプルをダウンロードしてご使用ください。
-
サンプル(ver.2.0系)をダウンロード
(for applican api ver.2.0)