LocalNotification
ローカル通知機能を提供します。iOSのみバッジの取得や設定も行えます。
機能
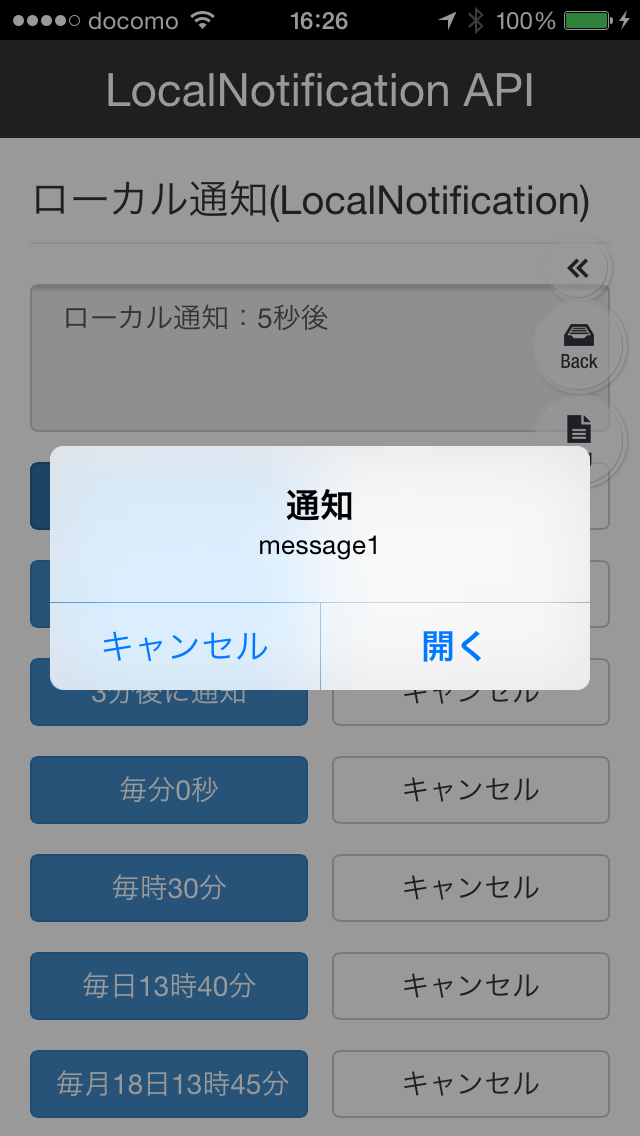
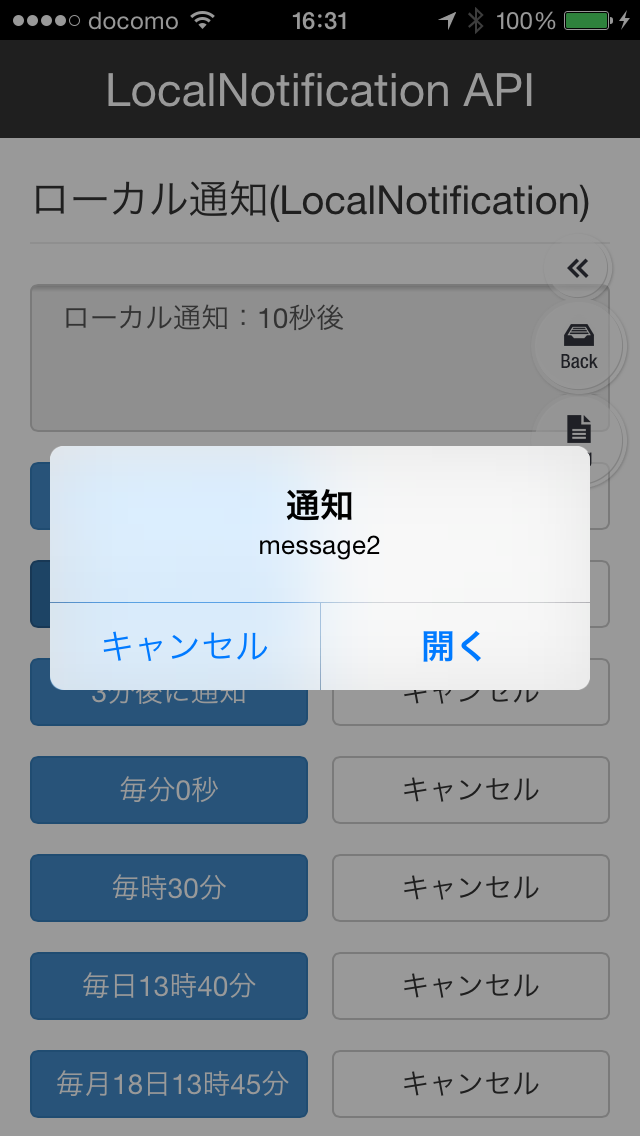
ローカル通知をスケジューリングする 【 schedule 】
スケジューリングされたローカル通知をキャンセルする 【 cancel 】
スケジューリングされたローカル通知を全てキャンセルする 【 allCancel 】
現在表示されているバッジの数を取得する 【 getBadgeNum 】
表示するバッジの数を設定する 【 setBadgeNum 】
利用用途
入力された日付データに合わせてのアラーム機能の実装を行いたい等、こちらの機能をご利用ください。
【対応ランタイムバージョン】
ランタイムのバージョン毎に最適化したサンプルをダウンロードしてご使用ください。
-
サンプル(ver.2.0系)をダウンロード
(for applican api ver.2.0)
メソッド一覧
- schedule(Function successCallback, Function errorCallback, LocalNotificationOptions option)
- cancel(LocalNotificationOptions option)
- allCancel()
- getBadgeNum(Function successCallback)
- setBadgeNum(Number BadgeNum)