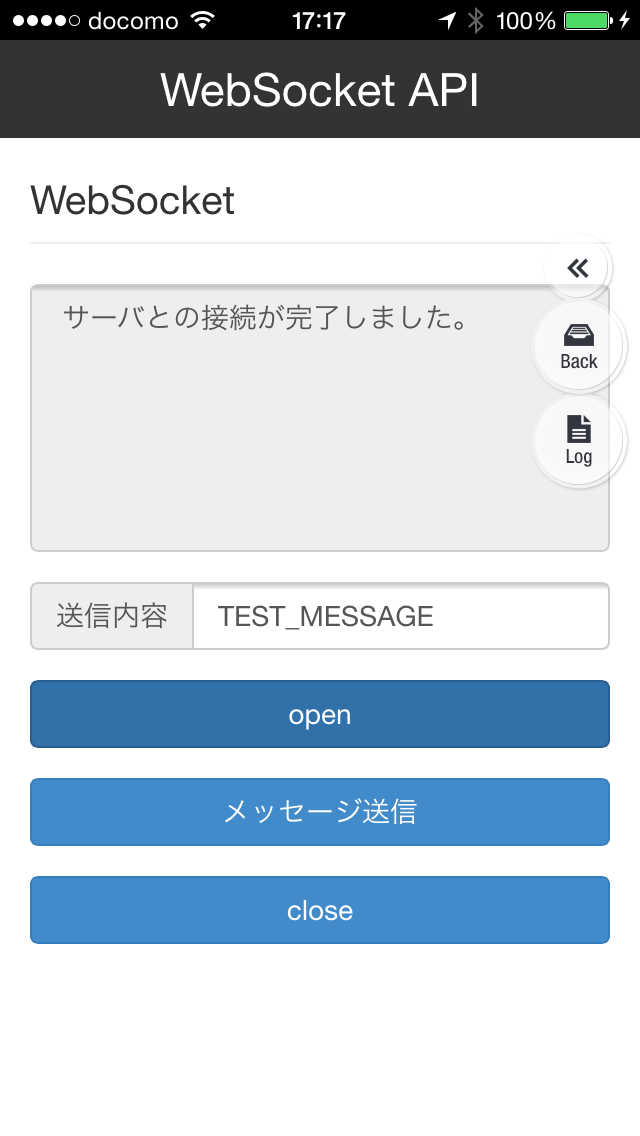
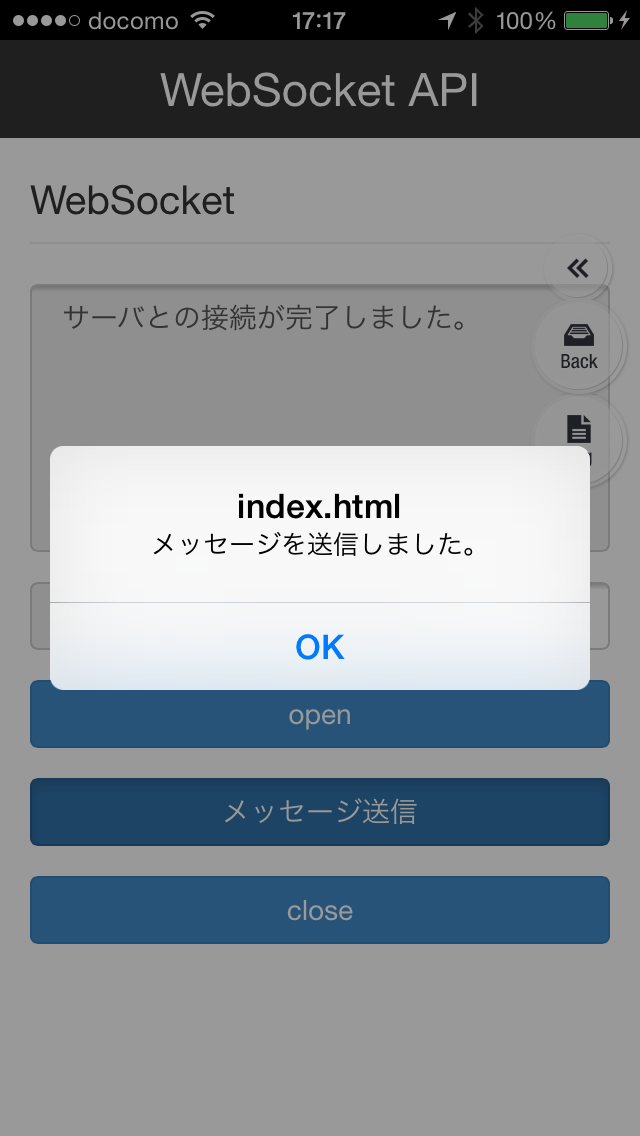
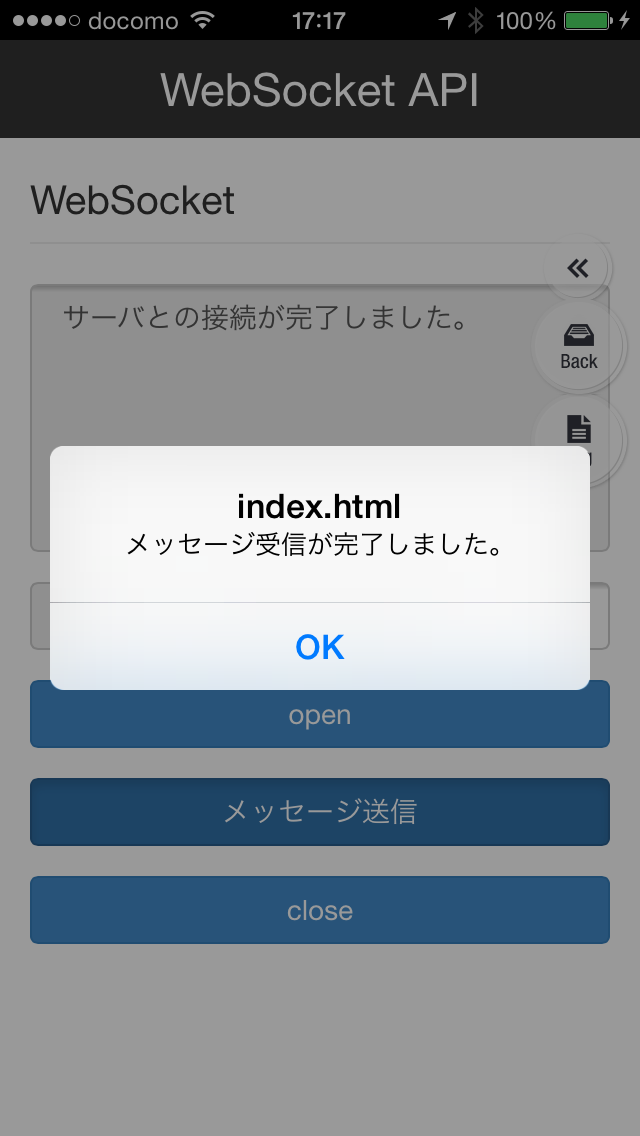
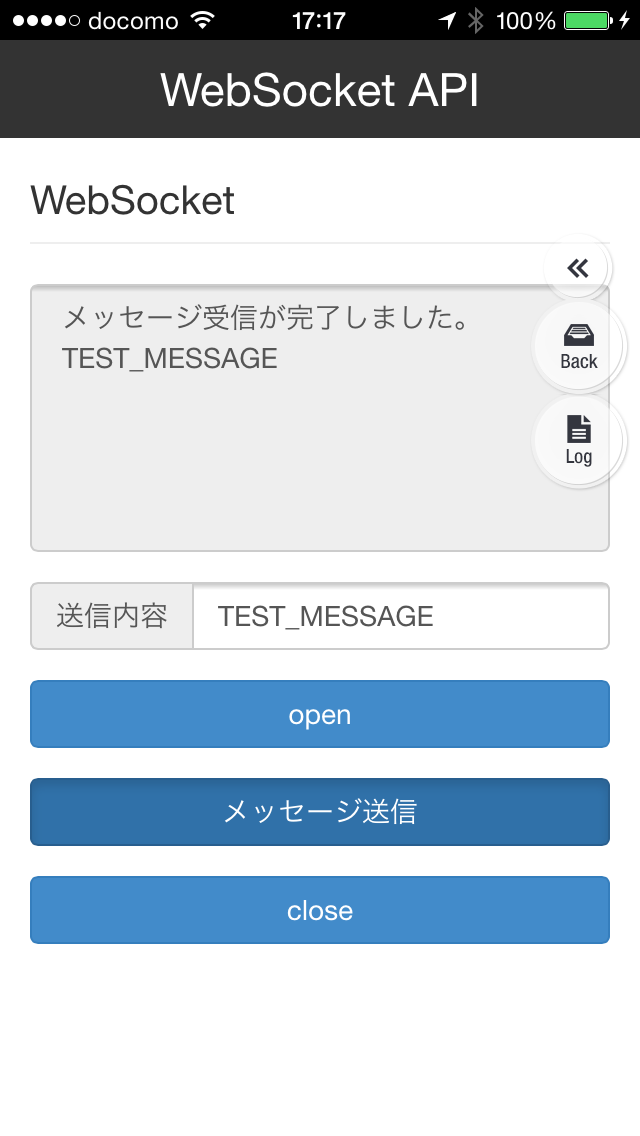
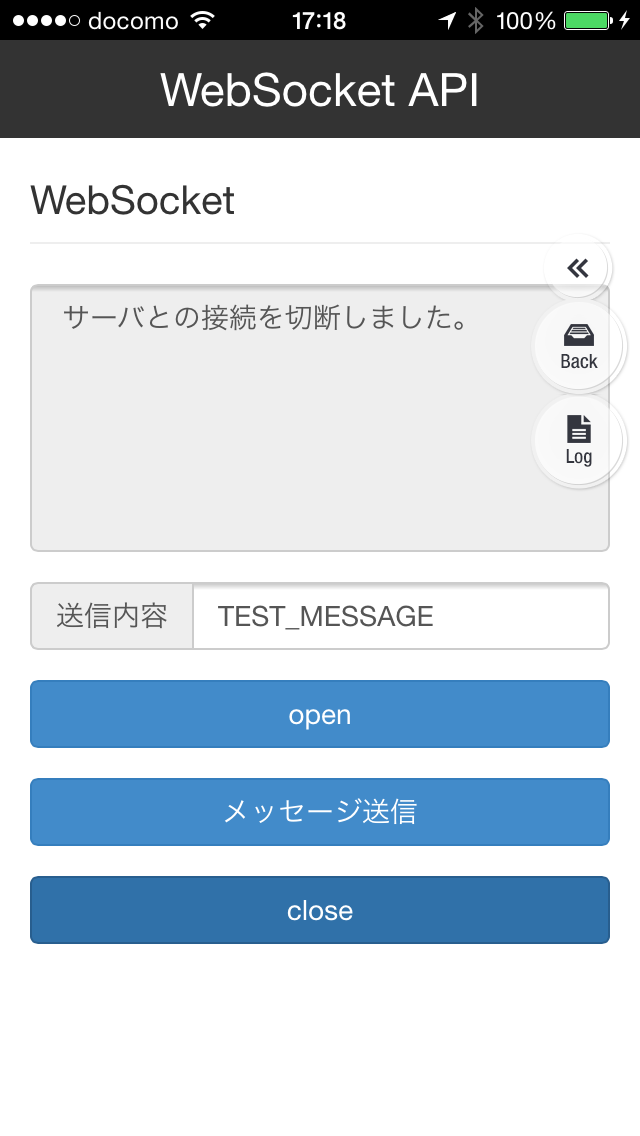
WebSocket
Android4.3以下のWebViewではWebSocketを使用できない点を補うために、アプリ側でWebSocketを実装した機能です。iOS、PCでこのAPIを使用した場合は、applican.jsの内部でブラウザ標準のWebSocketを使用するように設定しています。
利用用途
webサーバとwebview間で双方向通信を行いたい場合(モニターとスマホ間で連動するゲーム等)、こちらの機能をご利用ください。
【対応ランタイムバージョン】
ランタイムのバージョン毎に最適化したサンプルをダウンロードしてご使用ください。
-
サンプル(ver.2.0系)をダウンロード
(for applican api ver.2.0)