Database
データベースオブジェクトです。データベース操作を行い、特定データを永続化、データ参照機能を提供します。
機能
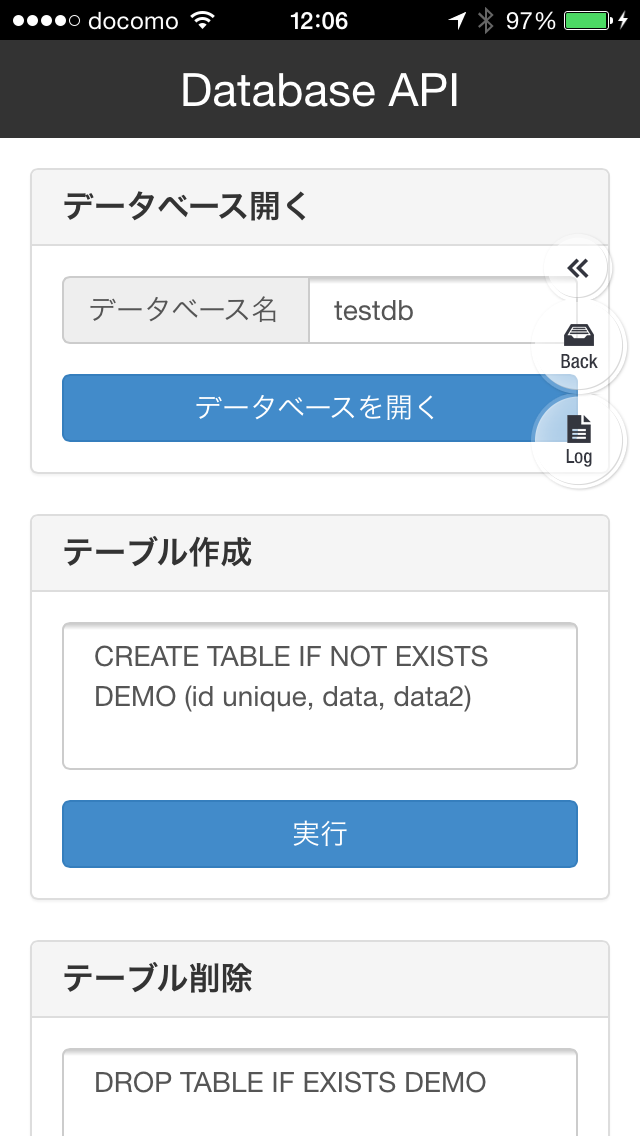
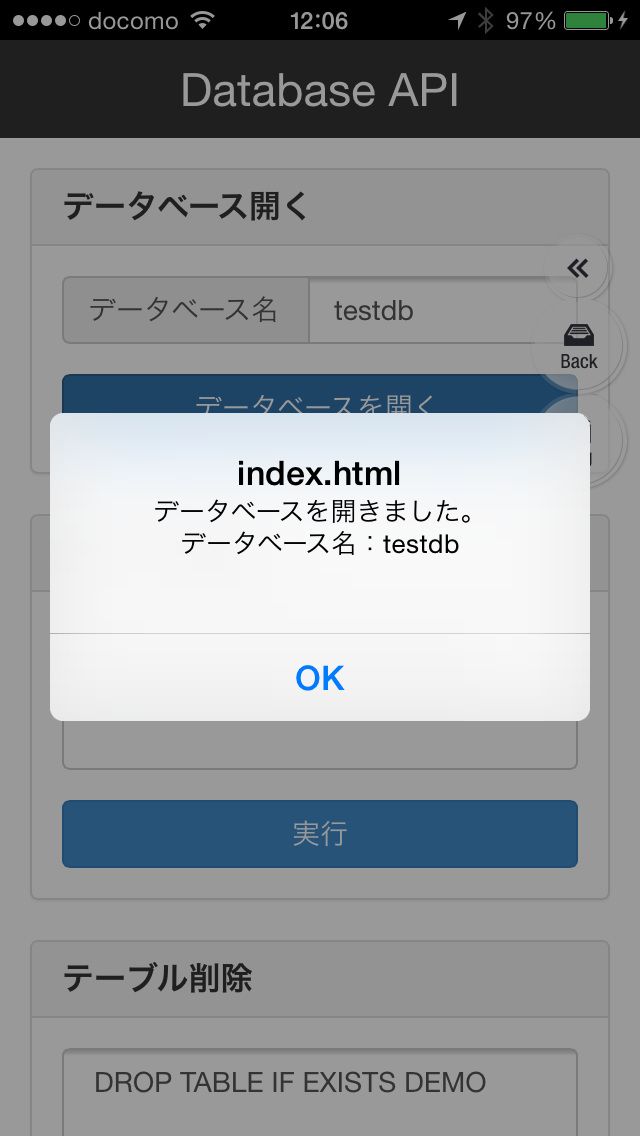
データベースを開く 【 database.open 】 ※ver.2.0用
データベースを開く 【 openDatabase 】 ※ver.1.0用
データベースを操作 【 exec 】
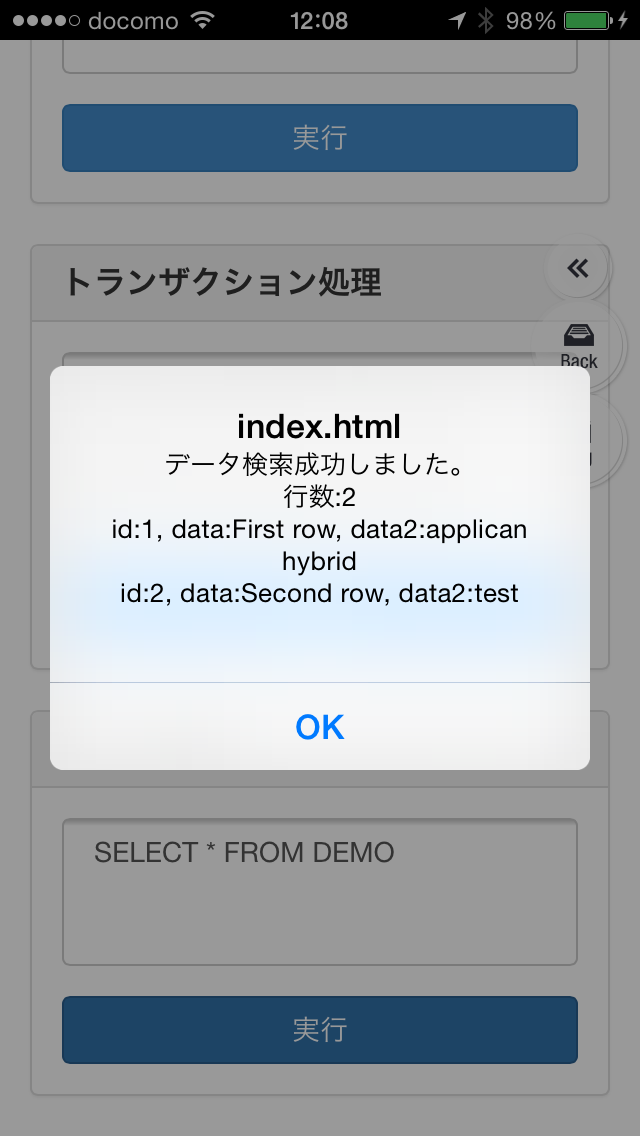
データベースの情報を検索 【 query 】
更新系の処理を一括で行う 【 execTransaction 】
利用用途
アプリ内でデータベースを作成したりデータベース内を検索したりする機能を実装したい場合、こちらの機能をご利用ください。
【対応ランタイムバージョン】
ランタイムのバージョン毎に最適化したサンプルをダウンロードしてご使用ください。
-
サンプル(ver.2.0系)をダウンロード
(for applican api ver.2.0)
プロパティ
| name : String | データベース名です。 |
|---|
ver.2.0用メソッド
- database.open(String databaseName, Function<Database> successCallback, Function<Error> errorCallback)
- exec(String query, Function<DatabaseResult> successCallback, Function<Error> errorCallback)
- query(String query, Function<DatabaseResult> successCallback, Function<Error> errorCalback)
- execTransaction(String[] querys, Function<DatabaseResult> successCallback, Function<Error> errorCalback)
ver.2.0用
database.open
ver.1.0用メソッド
- openDatabase(String databaseName, Function<Database> successCallback, Function<Error> errorCallback)
- exec(String query, Function<DatabaseResult> successCallback, Function<Error> errorCallback)
- query(String query, Function<DatabaseResult> successCallback, Function<Error> errorCalback)
- execTransaction(String[] querys, Function<DatabaseResult> successCallback, Function<Error> errorCalback)