WebView
WebViewを制御する機能を提供します。
この機能は、Android4.1端末でjavascriptによるブラウザバックが正常に動作しない場合がある問題を回避できるようにすることを目的としています。
メソッドloadUrl()は、javascriptでlocationを用いての遷移ができない場合にお使いください。
機能
利用用途
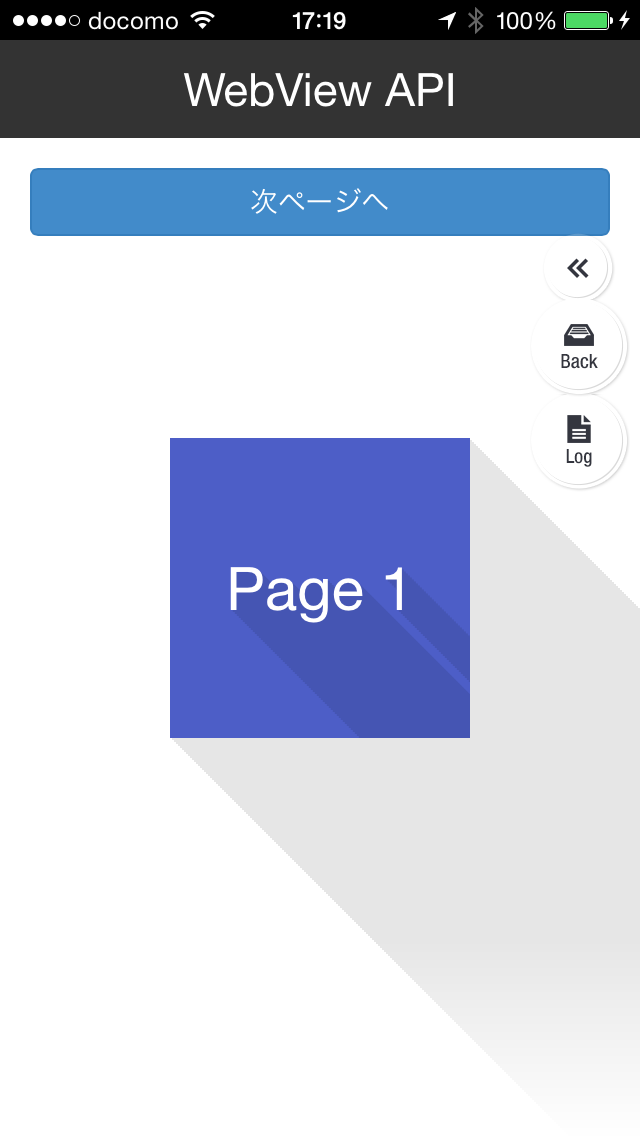
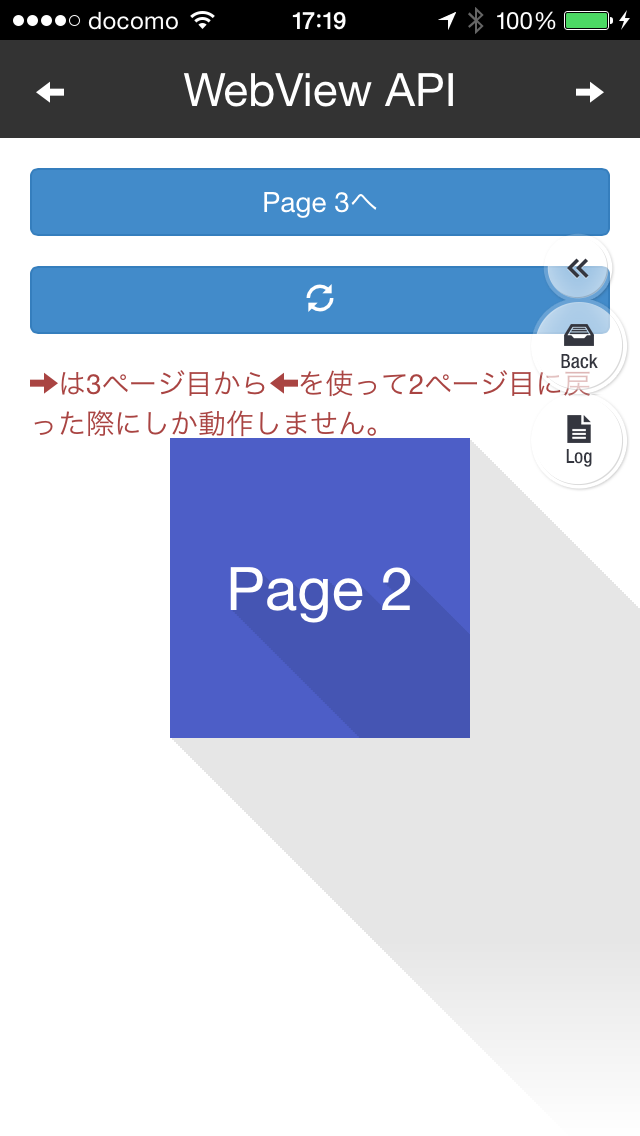
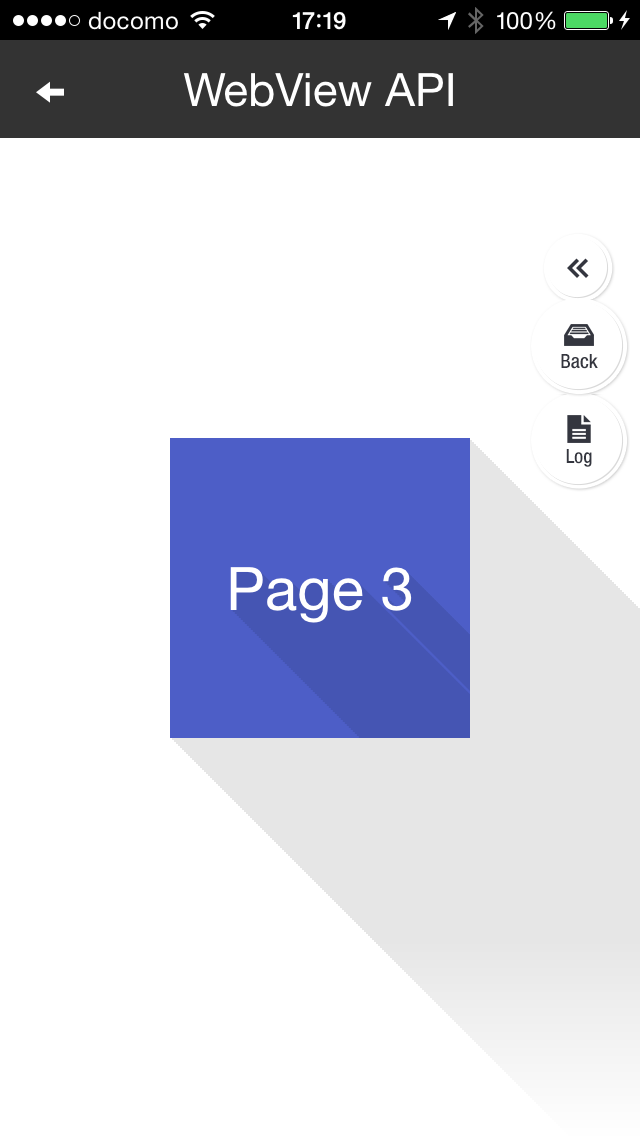
アプリ内で新たなウィンドウの作成・制御を行いたい場合、こちらの機能をご利用ください。
新たなウィンドウの作成にはOS標準のWebViewを使用します。
Chrome View/Safari Viewを使用したい場合は、Launcher APIのwebviewメソッド をご利用ください。
URLのクエリパラメータの設定により、HTML/JavaScriptから別画面の起動も可能です。
詳細は、(チュートリアル)新しい画面をポップアップ表示するには をご参照ください。
【対応ランタイムバージョン】
ランタイムのバージョン毎に最適化したサンプルをダウンロードしてご使用ください。
-
サンプル(ver.2.0系)をダウンロード
(for applican api ver.2.0)
メソッド
- goBack()
- goForward()
- reload()
- addLaunchWebviewCloseEventListener()
- loadUrl(String url, WebViewLoadUrlOptions options, Function errorCallback)